Home
» Blog-website-free-ideas-for-beginners
» Contact Us फॉर्म कैसे बनाए Contact Us form kaise banaye
Contact Us फॉर्म कैसे बनाए Contact Us form kaise banaye
अपने ब्लॉग या वेबसाइट के लिए , Contact Us फॉर्म , कैसे बनाए? How to create a , Contact Us form to your blog or website? , Apne blog aur website ke liye Contact Us form kaise banayen? अपने ब्लॉग या वेबसाइट के लिए Contact Us फॉर्म कैसे बनाए? How to create a Contact Us form to your blog or website? Apne blog ya website ke liye Contact Us form banane ka tarika.
अपने ब्लॉग या वेबसाइट पर Contact Form का उपयोग अपने विजिटर के सुझाव या शिकायत के मैसेज प्राप्त करने के लिए किया जाता है। इसमें आपकी ईमेल आईडी गुप्त रहती है और आपके विजिटर द्वारा भेजा गया मैसेज आपकी ईमेल आईडी पर प्राप्त हो जाता है।
आप नीचे दिए तरीके से कांटेक्ट फॉर्म बिलकुल फ्री में बना सकते हों।
फार्म बनाने का तरीका:
अपने ब्लॉग या वेबसाइट पर Contact Form का उपयोग अपने विजिटर के सुझाव या शिकायत के मैसेज प्राप्त करने के लिए किया जाता है। इसमें आपकी ईमेल आईडी गुप्त रहती है और आपके विजिटर द्वारा भेजा गया मैसेज आपकी ईमेल आईडी पर प्राप्त हो जाता है।
आप नीचे दिए तरीके से कांटेक्ट फॉर्म बिलकुल फ्री में बना सकते हों।
फार्म बनाने का तरीका:
- सबसे पहले, https://drive.google.com/ पर जाइये. अपने गूगल ड्राइव अकाउंट में जाएँ और लाल रंग के 'Create' बटन पर क्लिक करें, फिर सूची पर, 'Form' का चयन करें.
- "Choose title and theme" विंडो ओपन हो सकती है इसमें आप "title" में "Contact Us" लिखे. और "OK" बटन पे क्लिक करें. यहाँ से आप "Theme" भी सेलेक्ट कर सकते हो.
- यदि उपर वाली विंडो ओपन ना हो तो आप "Untitle Form" पे क्लिक करके भी "title" में Contact Us लिखें. Theme पे क्लिक करके आप कोई और "Theme" भी सेलेक्ट कर सकते हो.
- Question Title में Name लिखें. Question Type में Text चुने. Required question को सेलेक्ट करें. Done पे क्लिक करें. Name भरने के लिए बॉक्स बन जाएगा.
- दूसरा बॉक्स Email का बनाना है. इसे बनाने के लिए Add Item पे क्लिक करें.Question Title में Email लिखें. Question Type में Text चुने. Required question को सेलेक्ट करें. Done पे क्लिक करें. Email भरने के लिए बॉक्स बन जाएगा.
- तीसरा बॉक्स Subject का बनाना है. इसे बनाने के लिए Add Item पे क्लिक करें.Question Title में Subject लिखें. Question Type में Text चुने. Required question को सेलेक्ट करें. Done पे क्लिक करें. Subject भरने के लिए बॉक्स बन जाएगा.
- चौथा बॉक्स Massage का बनाना है. इसे बनाने के लिए Add Item पे क्लिक करें.Question Title में Massage लिखें. Question Type में Paragraph text चुने. Required question को सेलेक्ट करें. Done पे क्लिक करें. Massage के लिए बॉक्स बन जाएगा.
- अब आपका फॉर्म तैयार है "Send Form" बटन पे क्लिक करें.
- Embed बटन पे क्लिक करें.
- HTML की कॉपी करें और अपने ब्लॉग या वेबसाइट पर जहाँ आप फॉर्म को दिखाना चाहते हो वहां पेस्ट करें.
- अब जब भी आपके विजिटर Contact Us फॉर्म का प्रयोग करेंगे तो उनके Massage आपके फॉर्म में सेव हो जाएँगे आप जब भी चाहो अपने drive.google.com अकाउंट में जाकर देख सकते हो.इन्हें देखने के लिए Contact Us फॉर्म ओपन करे. "Choose response destination पे क्लिक करे. Create पे क्लिक करे.
- यहाँ पर आप New Spreadsheet चुने. और Create पे क्लिक करे.
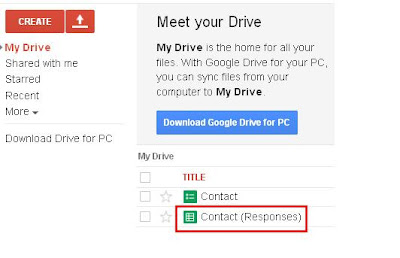
- एक एक्सेल शीट आपके My Drive एरिया में बन जाएगी इसे ओपन करके आप कभी भी अपने विजिटर द्वारा भेजें गए सन्देश पढ़ सकते हो.













Thanks for reading...
Tags: अपने ब्लॉग या वेबसाइट के लिए , Contact Us फॉर्म , कैसे बनाए? How to create a , Contact Us form to your blog or website? , Apne blog aur website ke liye Contact Us form kaise banayen? अपने ब्लॉग या वेबसाइट के लिए Contact Us फॉर्म कैसे बनाए? How to create a Contact Us form to your blog or website? Apne blog ya website ke liye Contact Us form banane ka tarika.










